今天的目標是做一個可以用鍵盤觸發音效的小工具!其實還蠻酷的,你按下鍵盤上的某個按鍵,它就會發出對應的聲音,比如鼓聲、鈸聲之類的。
首先呢,我們用HTML和CSS做出基本的框架。每個按鍵會對應鍵盤上的某個字母,然後會顯示該按鍵代表的音效名稱。
步驟1:搭建基本框架
我們先把網頁的結構弄好,這裡會用到div來做按鍵區塊,然後用audio元素來對應各個音效。HTML很簡單,基本上就是幾個按鍵和音效對應起來
HTML:
<!DOCTYPE html>
<html lang="zh-TW">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS 音效版</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="keys">
<div data-key="65" class="key">
<kbd>A</kbd>
<span class="sound">clap</span>
</div>
<div data-key="83" class="key">
<kbd>S</kbd>
<span class="sound">hihat</span>
</div>
<div data-key="68" class="key">
<kbd>D</kbd>
<span class="sound">kick</span>
</div>
<div data-key="70" class="key">
<kbd>F</kbd>
<span class="sound">openhat</span>
</div>
<div data-key="71" class="key">
<kbd>G</kbd>
<span class="sound">boom</span>
</div>
<div data-key="72" class="key">
<kbd>H</kbd>
<span class="sound">ride</span>
</div>
<div data-key="74" class="key">
<kbd>J</kbd>
<span class="sound">snare</span>
</div>
<div data-key="75" class="key">
<kbd>K</kbd>
<span class="sound">tom</span>
</div>
<div data-key="76" class="key">
<kbd>L</kbd>
<span class="sound">tink</span>
</div>
</div>
<audio data-key="65" src="sounds/clap.wav"></audio>
<audio data-key="83" src="sounds/hihat.wav"></audio>
<audio data-key="68" src="sounds/kick.wav"></audio>
<audio data-key="70" src="sounds/openhat.wav"></audio>
<audio data-key="71" src="sounds/boom.wav"></audio>
<audio data-key="72" src="sounds/ride.wav"></audio>
<audio data-key="74" src="sounds/snare.wav"></audio>
<audio data-key="75" src="sounds/tom.wav"></audio>
<audio data-key="76" src="sounds/tink.wav"></audio>
<script src="script.js"></script>
</body>
</html>
每個div代表一個按鍵,data-key是用來對應鍵盤上的按鍵,比如65代表字母"A"。當你按下"A"時,就會播放對應的音效
步驟 2: 美化按鍵
接下來,我們用 CSS 來讓這些按鍵看起來有點視覺效果。主要就是讓它們排列整齊,按下去的時候有種被按壓的感覺。
CSS
html {
font-size: 10px;
background: url(https://wallpaperaccess.com/full/1792356.jpg) center center/cover no-repeat;
}
body {
margin: 0;
font-family: sans-serif;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.keys {
display: flex;
justify-content: center;
flex-wrap: wrap;
}
.key {
border: 0.6rem solid black;
border-radius: 0.5rem;
margin: 2rem;
font-size: 2.5rem;
padding: 3rem 0.5rem;
transition: transform 0.07s ease, box-shadow 0.07s ease;
width: 10rem;
text-align: center;
background: rgba(0, 0, 0, 0.4);
color: white;
text-shadow: 0 0 0.5rem black;
}
.key.playing {
transform: scale(1.1);
box-shadow: 0 0 1rem #ffc600;
}
kbd {
font-size: 4rem;
}
.sound {
font-size: 1.2rem;
color: #ffc600;
}
這裡最有趣的部分是當你按下按鍵的時候,我們用transform: scale(1.1)讓按鍵看起來變大,好像真實被按了一樣。加上box-shadow來讓按鍵發光,這樣更有反應感。
步驟 3: JavaScript 控制音效
最後就是JavaScript的部分,當你按下鍵盤按鍵時,音效會被觸發,按鍵也會加上視覺效果。我們透過監聽keydown事件,來達到這個效果。
Javascript
document.addEventListener('keydown', function (e) {
const key = document.querySelector(`.key[data-key="${e.keyCode}"]`);
const audio = document.querySelector(`audio[data-key="${e.keyCode}"]`);
if (!audio) return; // 按下無效按鍵時不做任何處理
key.classList.add('playing');
audio.currentTime = 0; // 每次按下鍵重置音效時間,確保可以連續播放
audio.play();
key.addEventListener('transitionend', () => key.classList.remove('playing'));
});
當按下鍵盤時,audio.play() 會播放音效,key.classList.add('playing') 則是讓按鍵顯示出按壓效果。播放完之後,transitionend 事件會移除這個效果。
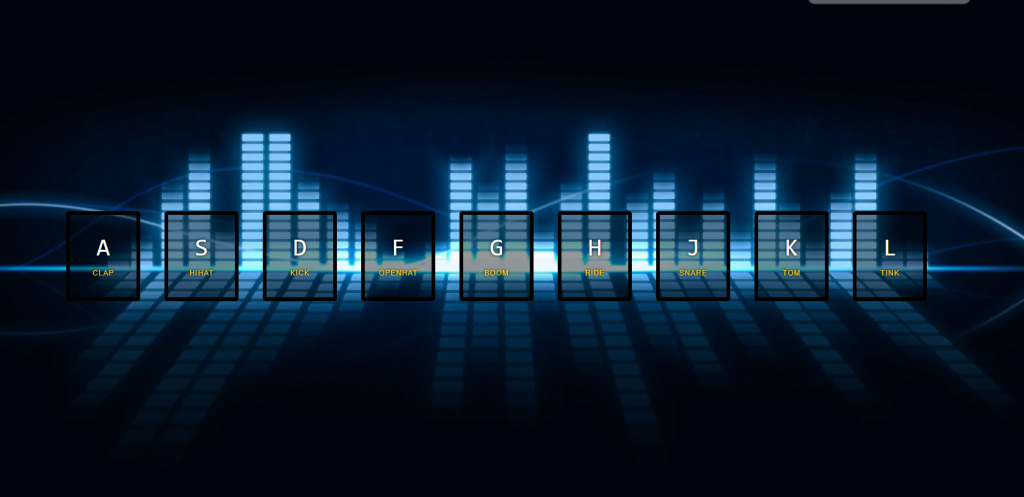
完成圖: